본문
clipChildren 개념 및 실습
컴퓨터/이론: 안드로이드 2019. 8. 13. 00:01
도입
이번 포스팅에서는 clipChildren 속성에 대해 알아볼 예정이다.
개념
clipChildren는 자식 View가 그려지는 것에 대한 제한을 설정할지 말지에 대한 속성이다.
기본으로 true(자식 View가 그려지는 것에 대한 제한 O)으로 설정되어 있다.
https://developer.android.com/reference/android/view/ViewGroup#attr_android:clipChildren
공식 문서에서 처럼 스케일이 커지는 애니메이션처럼 View가 ViewGroup을 넘어가는 경우 유용하다.
실습
Step1. 스케일이 커지는 애니메이션 설정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
private val scaleAnimation: Animation = ScaleAnimation(
1f,
ANI_SCALE,
1f,
ANI_SCALE,
ScaleAnimation.RELATIVE_TO_SELF,
0.5f,
ScaleAnimation.RELATIVE_TO_SELF,
0.5f
).apply {
duration = ANI_DURATION
}
fun onClickImage(v: View) {
targetIv.run {
clearAnimation()
isSelected = !isSelected
startAnimation(scaleAnimation)
}
}
|
cs |
Step2. clipChildren 설정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:background="@color/colorPrimary"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/target_iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:onClick="onClickImage"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/selector_image" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
|
1
2
3
4
|
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:drawable/btn_star_big_on" android:state_selected="true" />
<item android:drawable="@android:drawable/btn_star_big_off" android:state_selected="false" />
</selector>
|
cs |
여기서 주의해야할 점은 설정을 ViewGroup02이 아닌 ViewGroup01에 해야한다.
ViewGroup01의 children인 View01가 그려지는 것에 대한 제한을 풀어주기 위함이기 때문이다.

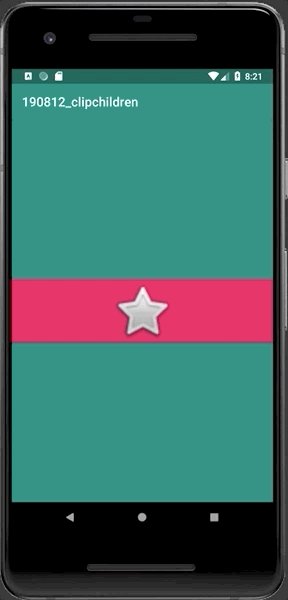
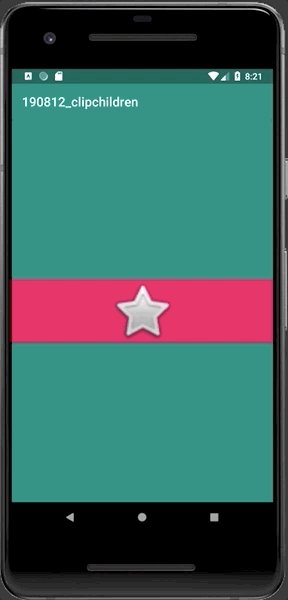
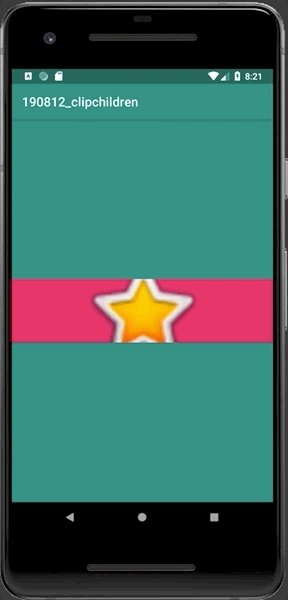
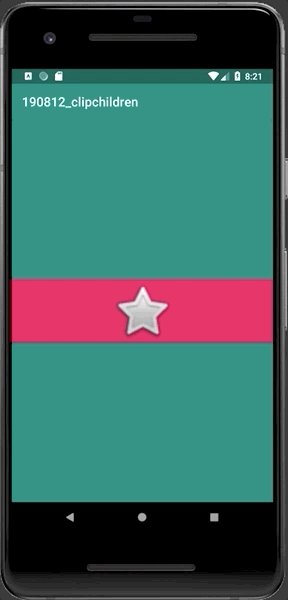
스크린 샷
| AS-IS | TO-BE |
 |
 |
#clipChildren #android:clipChildren #앱개발 #모바일앱개발 #어플개발
'컴퓨터 > 이론: 안드로이드' 카테고리의 다른 글
| Current Thread 확인 (0) | 2020.03.12 |
|---|---|
| Shared ViewModel (0) | 2019.09.15 |
| ItemDecoration 개념 및 실습 (0) | 2019.05.31 |
| SVG, VectorDrawable 개념 및 실습 (0) | 2019.05.21 |
| [2019.01.18] 118. Ubuntu에 Android SDK 설치 (0) | 2019.01.18 |
댓글