본문
Material Design 적용
도입
이번 포스팅에서는 Material Design 적용 관련 포스팅을 할 예정이다.
Material Design 관련해서는 예전에 적용을 한적이 있다.
2018/01/03 - [컴퓨터/이론: 디자인] - [2018.01.03] 04. 머티리얼 디자인 - Hero 전환 1
[2018.01.03] 04. 머티리얼 디자인 - Hero 전환 1
도입 이번 포스팅에서는 안드로이드에서 머티리얼 디자인에서 "Hero 전환"를 실습할 예정이다. 그 중에서도 액티비티 간의 View를 공유하는 디자인을 실습할 예정이다. Hero 전환의 개념 머티리얼 디자인 Google..
heepie.me
2018/01/04 - [컴퓨터/이론: 디자인] - [2018.01.04] 06.머티리얼 디자인 - Hero 전환 2
[2018.01.04] 06.머티리얼 디자인 - Hero 전환 2
도입 이번 포스팅에서는 지난 포스팅에 이어 "Hero 전환"을 실습할 예정이다. 이번에는 머티리얼 디자인의 개념에 언급했던 종이와 잉크를 기반으로 사용자에게 물질의 질감, 광원 효과, 그림자 효과 등으로 더 실..
heepie.me
AS-IS
현재 상관은 디자인에 일관성이 없다.
아이콘 크기, padding, margin 등에도 일관성이 없다.

지금까지 기능 구현에 집중했고 디자인은 신경쓰지 않았다. 아래 사이트를 기반으로 머티리얼 가이드 적용
- 머티리얼 디자인: https://material.io/
- 머티리얼 아이콘: https://materialdesignicons.com/
- 머티리얼 컬러툴: https://material.io/resources/color/#!/?view.left=0&view.right=0&primary.color=ceeb6f
인상 깊게 적용한 사항
https://material.io/components/bottom-navigation/#behavior
BottomNavigation에서
Android는 유저 인터렉션은 temporary 상태 / 다시 선택했을 때 원상복귀
iOS는 유저 인터렉션은 last screen / 다시 선택했을 때 마지막 상태 유지
| Android | iOS |
 |
 |
TO-BE
Step1. Dimend.xml 공통 padding, margin 등 설정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<resources>
<dimen name="common_header_height">56dp</dimen>
<dimen name="app_bar_height">200dp</dimen>
<dimen name="simple_media_controller_height">60dp</dimen>
<!--design_bottom_navigation_height + simple_media_controller_height-->
<dimen name="fragment_bottom_margin">116dp</dimen>
<dimen name="activity_left_right_margin">8dp</dimen>
<dimen name="main_recycler_view_left_right_margin">4dp</dimen>
<!-- Album Item-->
<dimen name="album_card_margin">4dp</dimen>
<dimen name="card_radius">4dp</dimen>
<dimen name="card_elevation">2dp</dimen>
<dimen name="card_height">240dp</dimen>
<dimen name="card_info_container_margin">16dp</dimen>
<dimen name="card_info_container_margin_start">8dp</dimen>
<dimen name="card_info_container_margin_bottom">8dp</dimen>
<dimen name="component_spacing_margin">8dp</dimen>
<!-- Card Media -->
<dimen name="media_item_height">96dp</dimen>
<dimen name="media_item_margin">4dp</dimen>
<dimen name="media_item_text_margin">4dp</dimen>
</resources>
|
cs |
Step2. my_color.xml 에 primaryColor, secondColor 설정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<resources>
<color name="primaryColor">#ff5722</color>
<color name="primaryLightColor">#ff8a50</color>
<color name="primaryDarkColor">#c41c00</color>
<color name="secondaryColor">#452824</color>
<color name="secondaryLightColor">#72514c</color>
<color name="secondaryDarkColor">#210000</color>
<color name="primaryTextColor">#111111</color>
<color name="secondaryTextColor">#ffffff</color>
<color name="whiteBgColor">#ffffff</color>
<color name="grayBgColor">#F2F2F4</color>
<color name="whitePlaceHolderColor">#efefef</color>
</resources>
|
cs |
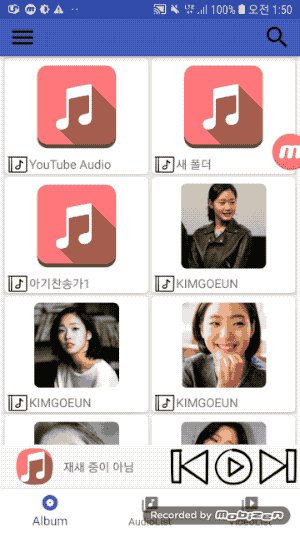
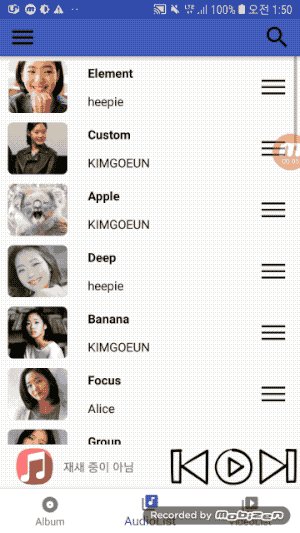
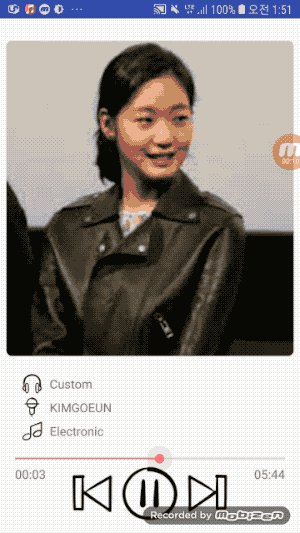
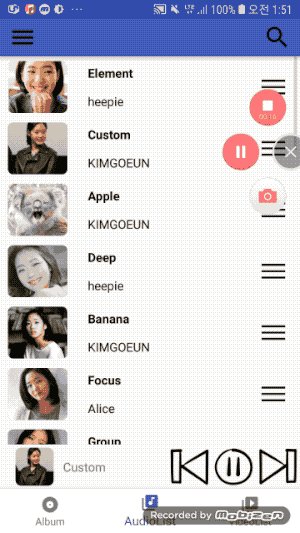
스크린 샷
| AS-IS | TO-BE |
 |
 |
#앱개발 #모바일앱개발 #어플개발
'오렌지 플레이어 > 디자인' 카테고리의 다른 글
| 아이콘 만들기 (0) | 2019.12.18 |
|---|---|
| [2017.11.29] 80. Android 음악 플레이어 프로젝트 [애니메이션 추가] (0) | 2017.11.29 |
댓글