본문
현재 Media 표시
오렌지 플레이어/개발 2019. 10. 5. 10:56
도입
이번 포스팅에서는 "현재 Media에 marking" 기능 구현 및 정리할 예정이다.
개선사항
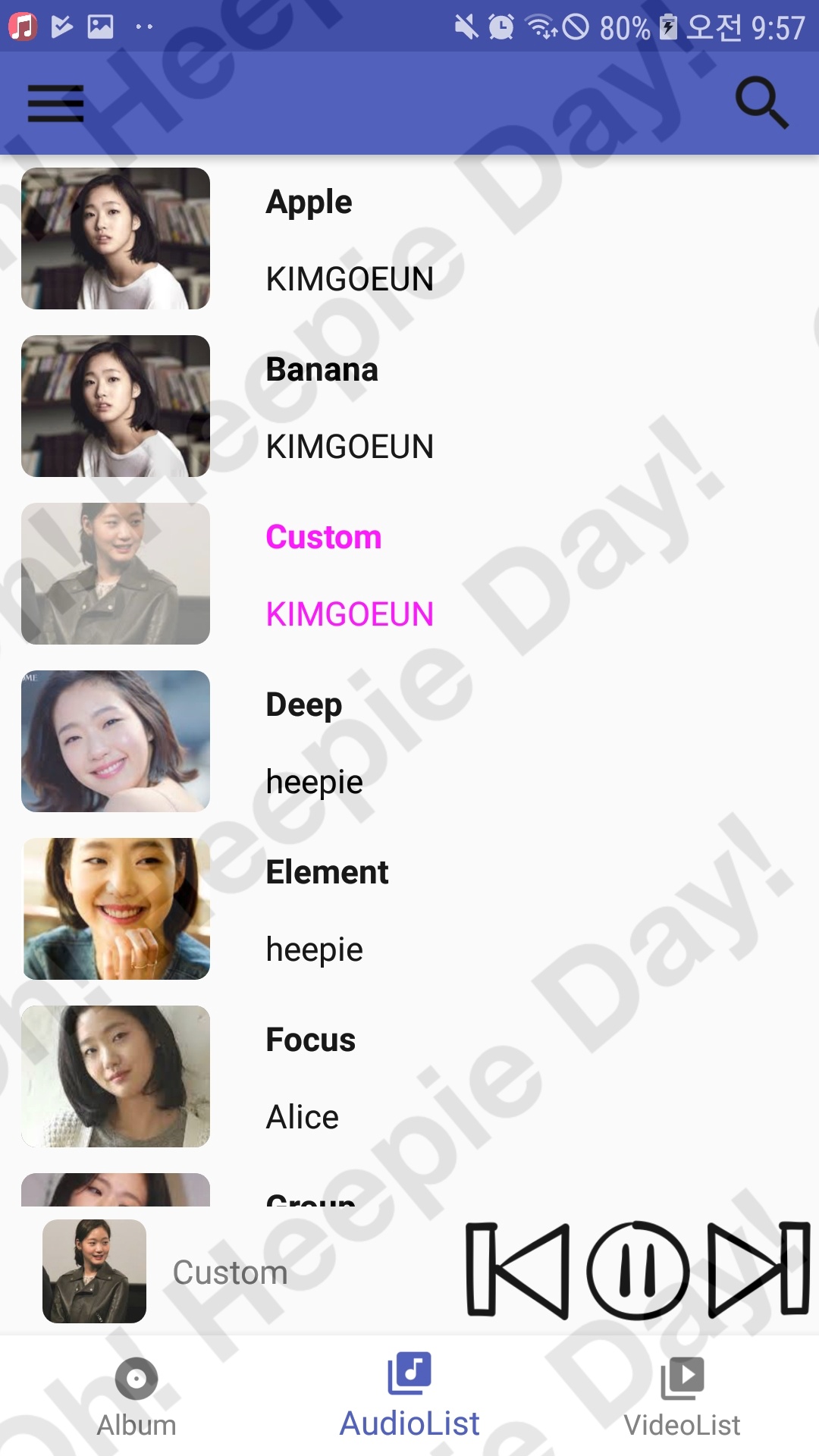
현재 재생 중인 Media를 리스트에서 표현해 사용자의 인지를 돕는다.
- 현재 Media 표시
- Play/Pause 상태 다르게 표시
추가사항
그렇다면 현재 Fragment에서도 player의 상태를 Observering해야한다.
| AS-IS |
 |
| TO-BE |
 |
적용1
| AS-IS | TO-BE |
 |
 |
적용해보니 아래
- SimpleController의 메타포
- 재생 상태를 표현하는 메타포
가 혼란을 준다. 두개는 다른 의미인데 다른 의미라면 다른 메타포를 사용하는 것이 맞다고 생각한다.
그렇다면 메타포를 변경하거나 하나를 제거해야한다.
디자인은 마지막에 적용할 예정이라 지금은 재생 상태 메타포를 제거하기로 진행
적용2
| AS-IS | TO-BE |
 |
 |
느낀점
설계의 중요성을 느꼈다. 리팩토링 진행하면서 목적에 따라 class를 나누려고 노력했다.
그 결과, 새로운 기능이 추가되면 많은 수정없이 진행할 수 있었다.

#앱개발 #모바일앱개발 #어플개발
'오렌지 플레이어 > 개발' 카테고리의 다른 글
| Refactor MediaPlayerController (0) | 2020.03.02 |
|---|---|
| 재생 리스트 (0) | 2019.11.07 |
| SimpleMediaController 추가 (0) | 2019.09.16 |
| [2019.02.26] 124. Android 음악 플레이어 프로젝트 [Refactoring - service] (0) | 2019.02.26 |
| [2019.02.23] 123. Android 음악 플레이어 프로젝트 [Refactoring - ui] (0) | 2019.02.23 |
댓글