오렌지 플레이어/개발
재생 리스트
heepie
2019. 11. 7. 00:50
도입
이번 포스팅에서는 `재생 리스트 기능`을 구현할 예정이다. 구현하기 위해서는 아래 2가지 기능이 필요하고 이 포스팅에서는
- Media List 순서 변경
- Media List 순서 저장
에 대해 정리할 예정이다.
현재 상황
미디어 플레이어에서는 별도의 화면으로 재생 리스트를 제공하지는 않을 예정이다.
(별도의 화면이 생기면 Dept가 1개 더 생기므로)
그래서 재생 리스트는
- 현재 리스트 화면
- 나만의 앨범
2가지 방법으로 지원할 예정이다.
추가 사항
- Media List의 순서 변경 (현재 리스트 화면에서 다이렉트로 순서 변경)
- Media List 순서 저장 (앱이 재실행되더라도 순서를 유지)
sharedPreference 사용
구현
1. 순서 변경

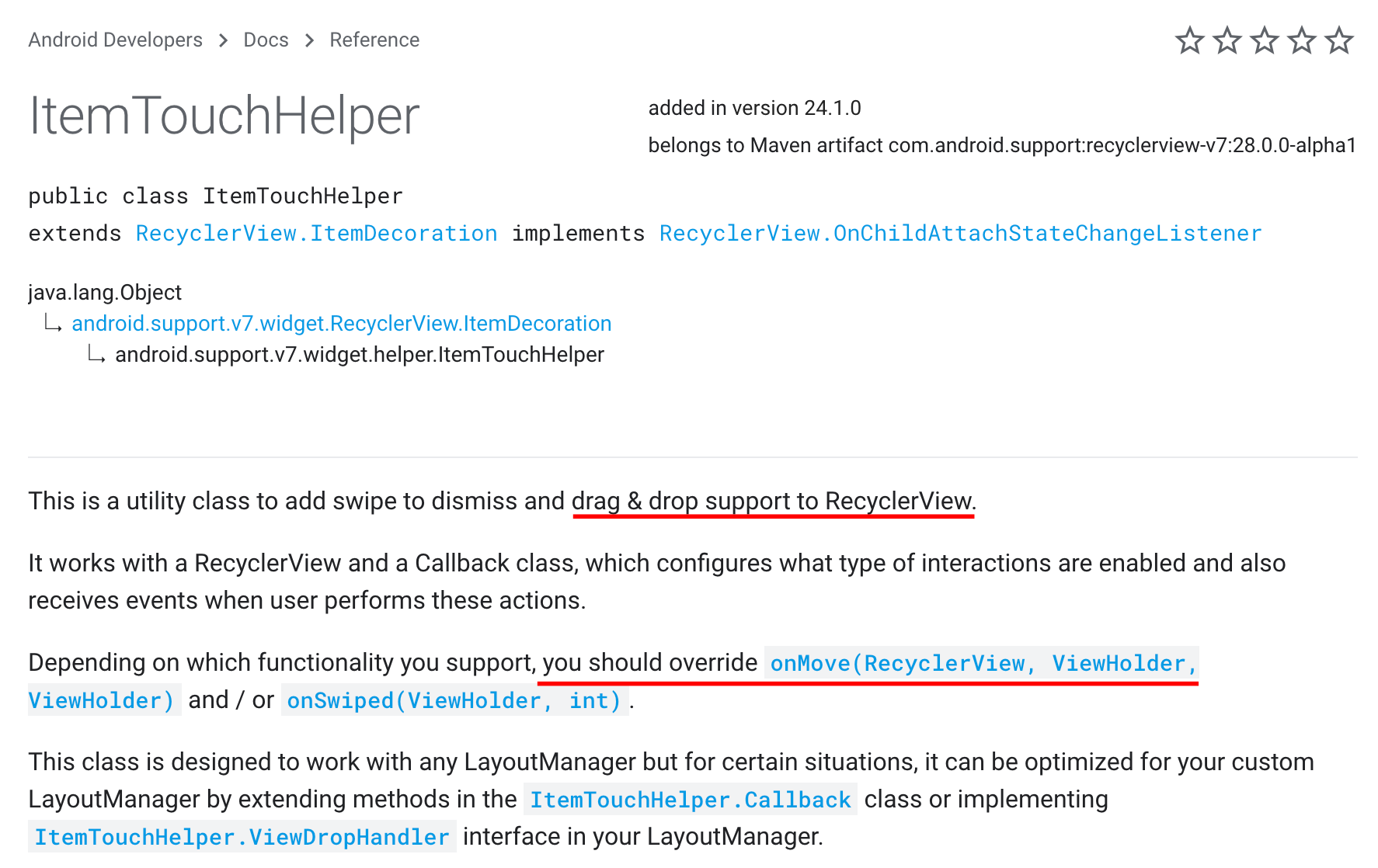
ItemTouchHelper의 callback을 통해 기능을 구현할 예정이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
// Only support Up or Down action
object : SimpleCallback(UP or DOWN, ACTION_STATE_IDLE) {
override fun onMove(
recyclerView: RecyclerView,
viewHolder: RecyclerView.ViewHolder,
target: RecyclerView.ViewHolder
): Boolean {
val adapter = recyclerView.adapter
val from = viewHolder.adapterPosition
val to = target.adapterPosition
// Create the swapped new list
val newList = adapter.currentList.toMutableList().apply {
swap(from, to)
}
// ...
// Update the adapter
adapter.submitList(newList)
return true
}
// Not support the swipedAction (Left, Right)
override fun onSwiped(viewHolder: RecyclerView.ViewHolder, direction: Int) = Unit
override fun onSelectedChanged(viewHolder: RecyclerView.ViewHolder?, actionState: Int) {
super.onSelectedChanged(viewHolder, actionState)
if (actionState == ACTION_STATE_DRAG) {
viewHolder?.itemView?.alpha = 0.5f
}
}
override fun clearView(
recyclerView: RecyclerView,
viewHolder: RecyclerView.ViewHolder
) {
super.clearView(recyclerView, viewHolder)
viewHolder.itemView.alpha = 1.0f
recyclerView.adapter.notifyDataSetChanged()
}
}
|
cs |
2. 순서 저장
※ 주의 사항
앱 재실행 시, media가 추가/삭제된 경우 최신 List를 기반으로 List를 만들어야 한다.

step1. 기존 MediaList 로드 - sharedPreference
step2. 현재 Media List와 공통 부분으로 Media List 생성 (삭제 케이스)
step3. 새로운 Media List는 뒤에 추가 (추가 케이스)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// Step1. get prefsMediaList from sharedPreference
val prefsMediaList = SharedPreferenceUtil.getPlayListIds(context, mediaListType)
if (prefsMediaList != null) {
val intersectedList = mutableListOf<Media>()
// Step2. get intersected list
prefsMediaList.forEach { prefsMediaId ->
newMediaList.find { newMedia -> newMedia.id == prefsMediaId }?.let {
intersectedList.add(it)
}
}
// Step3. intersectedList union newMediaList
intersectedList.union(newMediaList).toList()
} else {
newMediaList
}
|
cs |
스크린 샷
| AS-IS | TO-BE |
 |
 |
#앱개발 #모바일앱개발 #어플개발